

video playback failed - show a message saying whyĪlert('You aborted the video playback.') Īlert('A network error caused the video download to fail part-way.') Īlert('The video playback was aborted due to a corruption problem or because the video used features your browser did not support.') Ĭase e._ERR_SRC_NOT_SUPPORTED:Īlert('The video could not be loaded, either because the server or network failed or because the format is not supported.

So my question is does anyone know a workaround to get AC3 audio to play in the native HTML5 player or what the correct syntax is for the VLC web plugin? Or does anyone have a different player altogether they would recommend? Any and all help appreciated! Both methods result in the VLC player box being made but nothing ever getting played and the developer console doesn't show any errors.

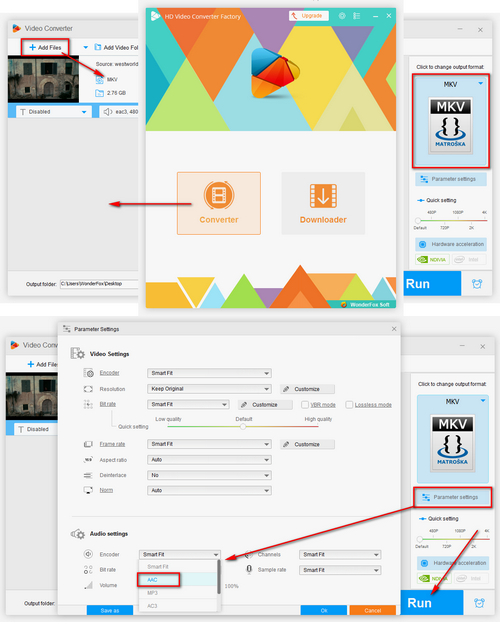
Here is what I have tried so far using the VLC plugin: īut the codebase doesn't seem to exist anymore and adding that classid to the code above has no effect on the playing of the file. I then tried to use the VLC web plugin (as I know VLC can play the files correctly) but have not yet gotten it to play any file, there doesn't seem to be a lot of consistency in the examples for using this method. I have tried multiple methods including native HTML5, which plays back the video but no audio and from what I've read AC3 is a proprietary codec so it is not included in the supported codecs. Enjoy problem free playback of MKV, MP4, AVI, FLV, and all other multimedia file formats. It is easy to use, but also very flexible with many options. I am trying to make a MKV video with a MPEG4 video codec and AC3 audio codec available to be played online using Mozilla or Chrome. The K-Lite Codec Pack is a free software bundle for high quality playback of all your music and video files.


 0 kommentar(er)
0 kommentar(er)
